Partea 1: Dacă nu aveți timp să citiți
Acest exemplu de implementare a botului detaliază în profunzime cele mai frecvent utilizate funcționalități. Acest lucru vă va permite să adaptați codul sursă la sarcinile și nevoile dvs., sau să-l luați ca bază pentru a crea orice altă integrare. Am lăsat comentarii lângă fiecare funcție pentru a vă facilita înțelegerea codului. În codul sursă al botului veți găsi următoarele funcționalități:
- Răspunde la o comandă necunoscută, aceasta ar putea fi o instrucțiune sau mesajul dvs. de bun venit;
- Trimiteți mesaj obișnuit;
- Trimiteți imagine;
- Trimiteți fișier;
- Trimiteți videoclip;
- Trimiteți contact (vCard);
- Trimiteți produs;
- Creați un grup nou, trimiteți o invitație și trimiteți mesaj în grup;
- Primiți și citiți mesajele primite;
Partea a 2a: Introducere
Bine ați venit la acest ghid cuprinzător despre cum să creați propriul bot WhatsApp folosind Node.js! Acest articol își propune să vă ofere cunoștințele și abilitățile practice pentru a construi un bot WhatsApp funcțional de la zero. Fie că sunteți un începător complet în lumea programării sau aveți o experiență, dar sunteți nou în Node.js, acest ghid este pentru dvs.
Ce este un bot WhatsApp și de ce ai nevoie de unul?
Un bot de WhatsApp este un program de software automatizat proiectat pentru a interacționa cu utilizatorii prin platforma WhatsApp. Poate oferi suport instantaneu pentru clienți, trimite notificări și chiar gestionează tranzacții. Într-o epocă în care implicarea clientului este esențială, un bot de WhatsApp poate îmbunătăți semnificativ experiența utilizatorului, optimiza operațiunile de afaceri și chiar crește vânzările.
De ce Node.js?
Node.js este un mediu de execuție JavaScript deschis la sursă și multiplatformă care permite dezvoltatorilor să construiască aplicații de rețea scalabile. Iată câteva motive pentru care este o alegere excelentă pentru a construi un bot de WhatsApp:
- Programare asincronă. Node.js este ne-blocant, ceea ce înseamnă că poate gestiona mai multe conexiuni simultan, perfect pentru un chatbot care trebuie să gestioneze multiple interacțiuni deodată.
- Suport solid din partea comunității. Cu un ecosistem vibrant și un număr mare de module disponibile gratuit în registrul npm, nu ești niciodată singur când programezi în Node.js.
- Ușurința de învățare. Dacă ești deja familiarizat cu JavaScript, a învăța Node.js va fi foarte ușor. Chiar dacă nu ești, JavaScript este unul dintre cele mai ușoare limbaje de programare de învățat.
- Suportul nostru. Suntem bucuroși să ajutăm dezvoltatorii în acest limbaj de programare. Dacă ne trimiteți un fragment din codul dvs. unde ceva nu funcționează, va fi mai ușor pentru noi să vă ajutăm, să vă oferim un indiciu sau să îmbunătățim munca dvs.
La sfârșitul acestui ghid, vei avea un bot de WhatsApp funcțional capabil să primească și să trimită mesaje, fișiere media și chiar să interacționeze în chat-uri de grup. Gata să începi călătoria? Haide!
Configurarea mediului de dezvoltare
Înainte de a te apuca de codat, sunt câteva lucruri pe care va trebui să le pregătești:
- Node.js și npm. Dacă nu ai Node.js și npm (Node Package Manager) instalate pe calculatorul tău, va trebui să le instalezi. Poți descărca ultima versiune de pe site-ul oficial Node.js.
- Editor de text. Orice editor de text va funcționa, dar IDE-uri precum Visual Studio Code sau WebStorm oferă funcții suplimentare precum depanare și completare automată care îți pot ușura viața.
- Terminal sau Prompt de comandă. Aici vei rula toate scripturile tale Node.js.
Pași pentru instalare
- Pasul 1: Instalează Node.js și npm. Vizitează site-ul oficial Node.js și descarcă instalatorul pentru sistemul tău de operare. Rulează instalatorul și urmează instrucțiunile de pe ecran. Acesta va instala atât Node.js cât și npm.
- Pasul 2: Configurează dosarul proiectului tău. Creează un nou dosar unde vei stoca toate fișierele legate de botul tău de WhatsApp. Navighează la dosar folosind terminalul. Inițializează un nou proiect Node.js. Acesta va crea un fișier package.json care va conține toate metadatele și dependențele pentru proiectul tău.
- Pasul 3: Instalează pachetele necesare. Deoarece vom lucra cu API-ul WhatsApp, va trebui să instalăm câteva pachete pentru a ne ajuta cu sarcina.
La acest punct, ai un mediu de dezvoltare funcțional, un nou proiect Node.js și toate pachetele necesare. Acum ești gata să începi să codezi botul tău de WhatsApp!
Conectarea furnizorului de API WhatsApp
Whapi.Cloud este un gateway API care facilitează integrarea cu WhatsApp. Acest lucru îl face posibil, cu restricțiile stricte ale API-ului în cloud și mesaje costisitoare, să automatizeze complet orice funcționalitate de mesagerie. În acest articol, vom examina doar câteva metode de trimitere, primire și procesare a mesajelor în WhatsApp, dar posibilitățile acestui instrument sunt mult mai mari.
Cum să te conectezi la Whapi.Cloud
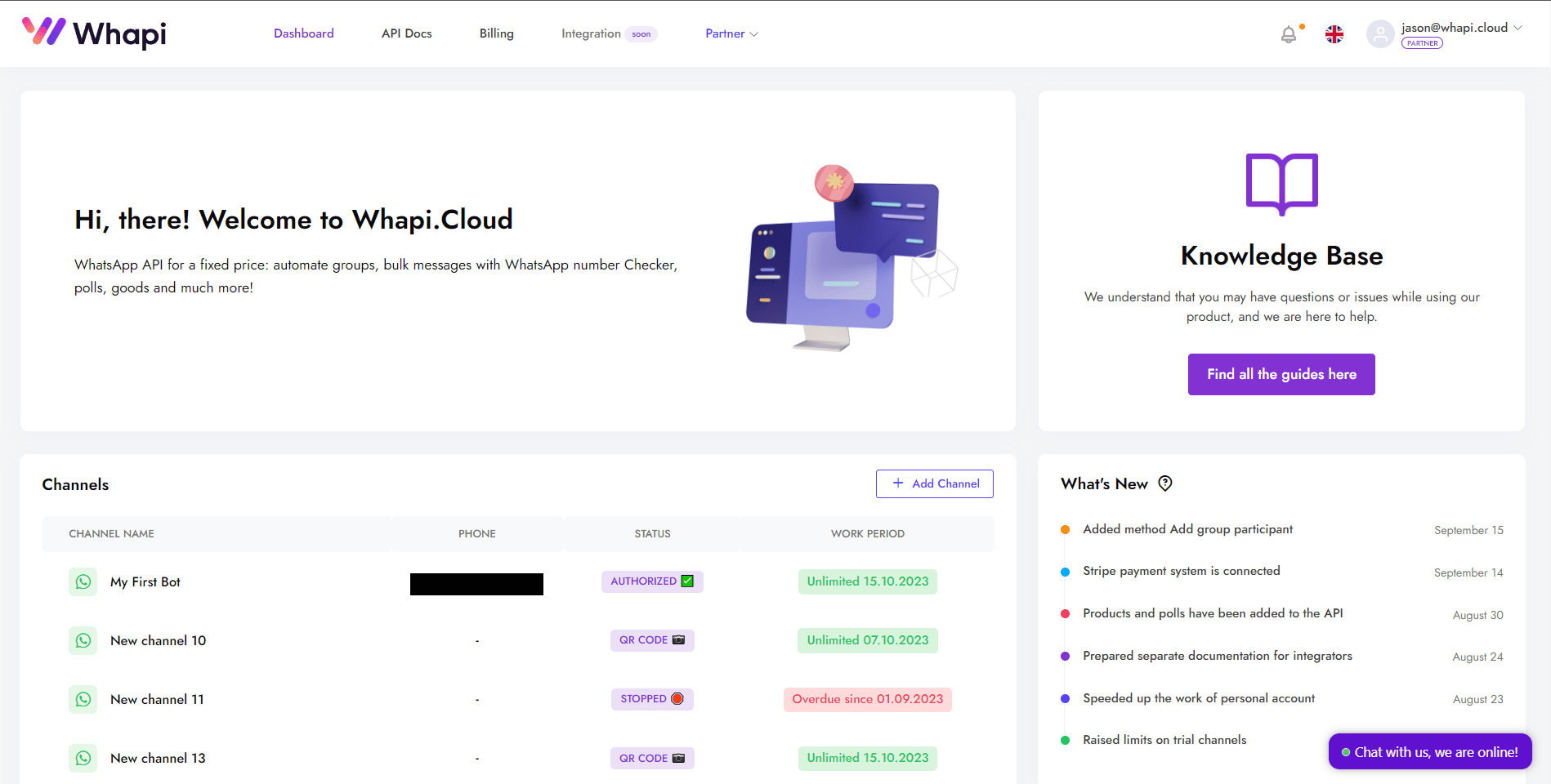
Înregistrare. Primul pas este să te înregistrezi pe site-ul Whapi.Cloud și să creezi un cont. Este gratuit și nu necesită introducerea unui card de credit.
După înregistrare, vei avea acces imediat la un canal de testare cu o mică limitare. Așteaptă să înceapă (de obicei durează aproximativ un minut). Va trebui să îți conectezi telefonul pentru automatizarea WhatsApp. De pe telefonul conectat vor fi trimise mesaje. Marele avantaj al serviciului este că durează doar câteva minute să lansezi și să începi să lucrezi.
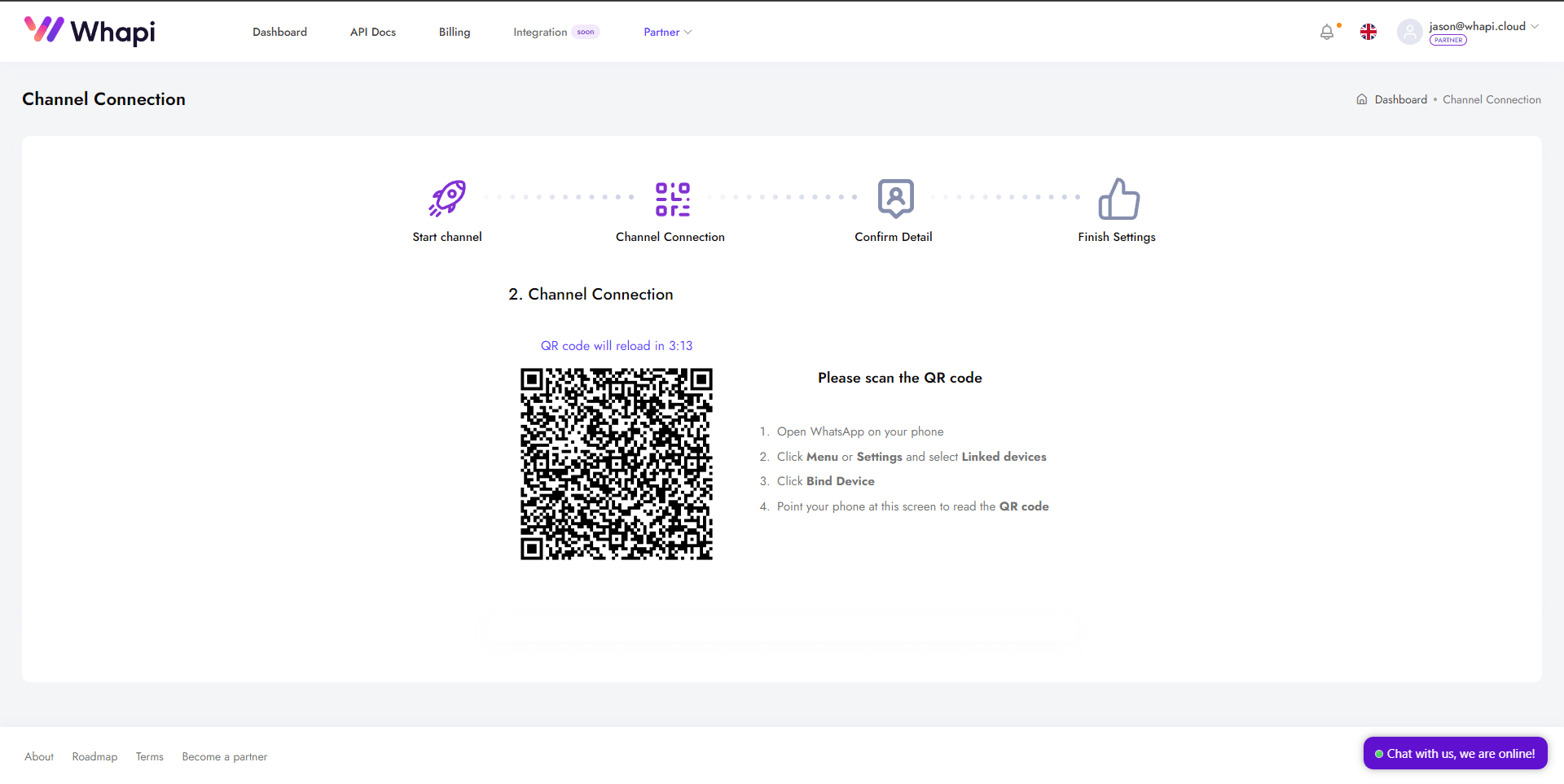
Pentru a-ți conecta telefonul, folosește codul QR disponibil când faci clic pe canalul tău de încercare din contul tău personal. Apoi deschide WhatsApp pe dispozitivul tău mobil, du-te la Setări -> Dispozitive conectate -> Conectare dispozitiv -> Scanează codul QR.


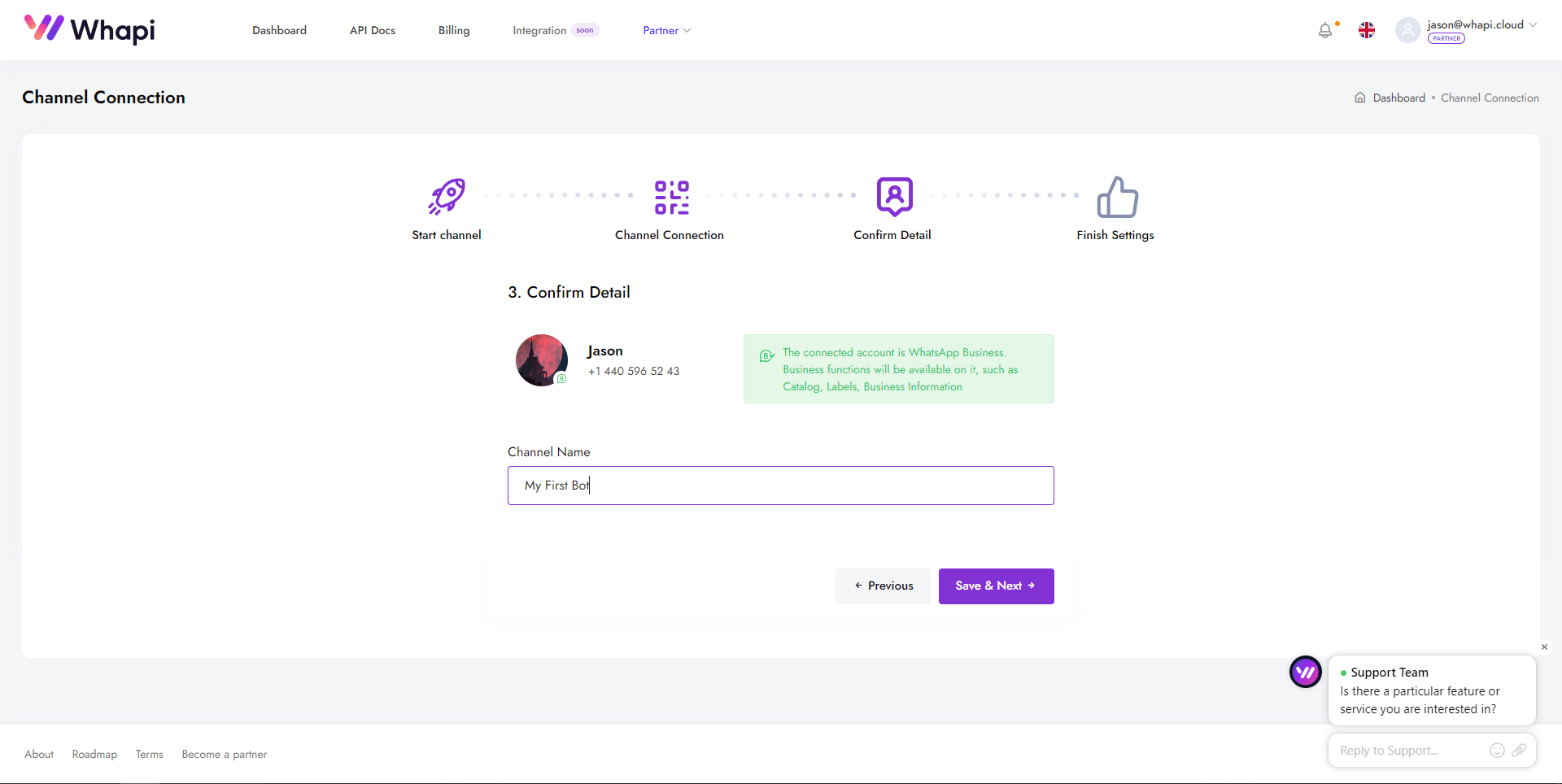
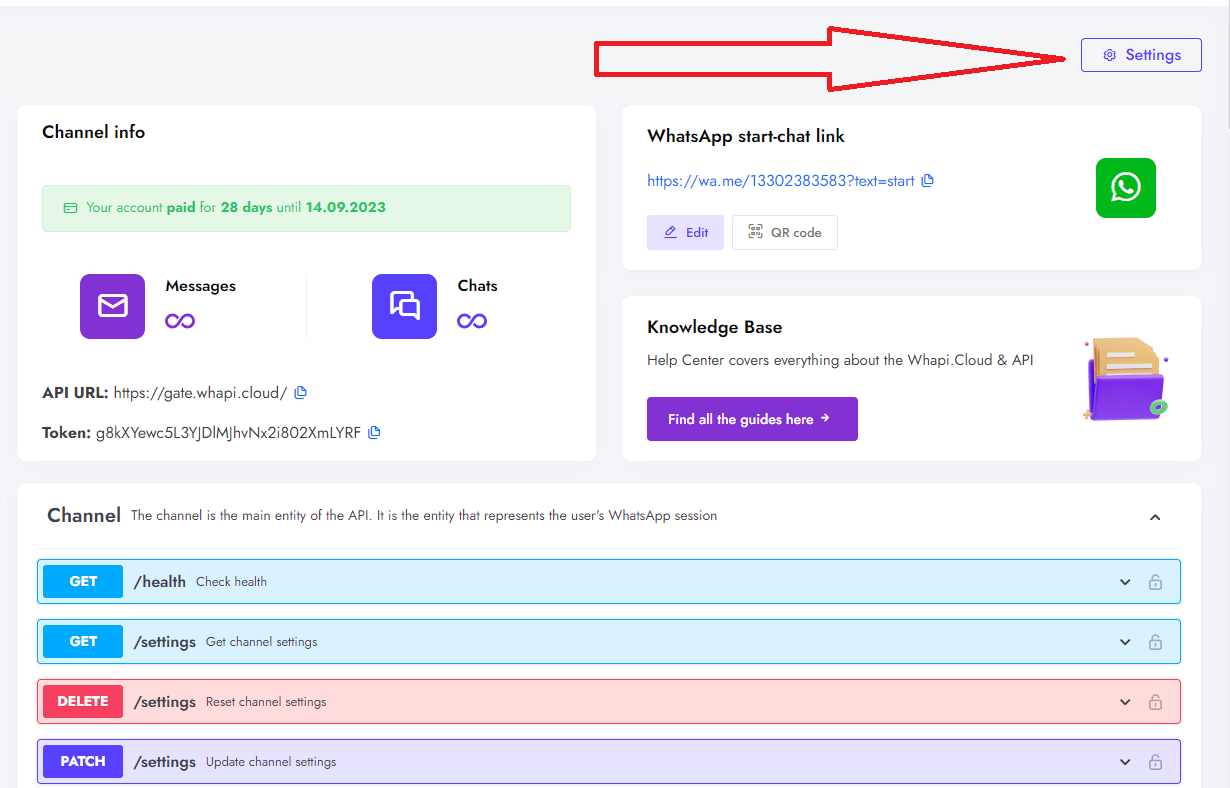
În al doilea și al treilea pas, serviciul te va ruga să personalizezi canalul: să-i scrii un nume pentru confortul tău, să setezi webhooks, să schimbi setările. Toți acești pași pot fi omiși, și ne vom întoarce la webhooks puțin mai târziu. După lansare, vei găsi în blocul central, sub informațiile despre limite, cheia ta API, adică Token. Acest token va fi folosit pentru a autentifica solicitările tale API. În general, este adăugat la anteturile solicitării ca un Token de tip Bearer sau pur și simplu ca un parametru al solicitării, în funcție de metoda API pe care o folosești.


Stabilirea fundamentului bot-ului WhatsApp
Inițializarea serverului cu Express
Express este un cadru de aplicație web minimalist și flexibil pentru Node.js care oferă un set robust de caracteristici pentru aplicații web și mobile. Îl vom folosi pentru a inițializa serverul nostru.
Instalare: Dacă încă nu ai instalat Express, o poți face cu următoarea comandă npm.
npm install express --save
Inițializează-ți serverul: Creează un nou fișier numit index.js și inițializează serverul Express.
const express = require('express');
const app = express();
const port = 3000;
app.listen(port, () => {
console.log(`Server running on http://localhost:${port}/`);
});
Bazele programării asincrone în Node.js
Node.js este construit pe motorul de JavaScript V8, care este asincron și orientat pe evenimente. Înțelegerea fundamentelor programării asincrone, cum ar fi callback-uri, promisiuni și async/await, este esențială pentru dezvoltarea botului tău.
async function fetchData() {
const data = await getData();
console.log(data);
}
Cu aceste fundații puse, vom trece la detalii specifice de gestionare a mesajelor în capitolul următor.
Gestionarea mesajelor primite
În acest capitol, vom explora partea de bază a oricărui bot de mesagerie: procesarea mesajelor primite. Vom acoperi cum să setezi un webhook, fundamentele rutării și, în cele din urmă, implementarea unei logici elementare pentru a răspunde la mesaje text.
Botul tău de WhatsApp și gateway-ul API trebuie să comunice astfel încât, atunci când ceva se schimbă într-un sistem, celălalt sistem să știe. De exemplu, pentru a urmări schimbările în starea mesajelor precum 'trimis', 'livrat' și 'citit'.
Aici intervine un webhook pentru salvare! Un webhook special configurat permite serverului tău să fie instantaneu conștient de anumite evenimente. În funcție de setările tale, poți primi notificări despre mesaje, starea lor, starea canalului și chiar apeluri pierdute.
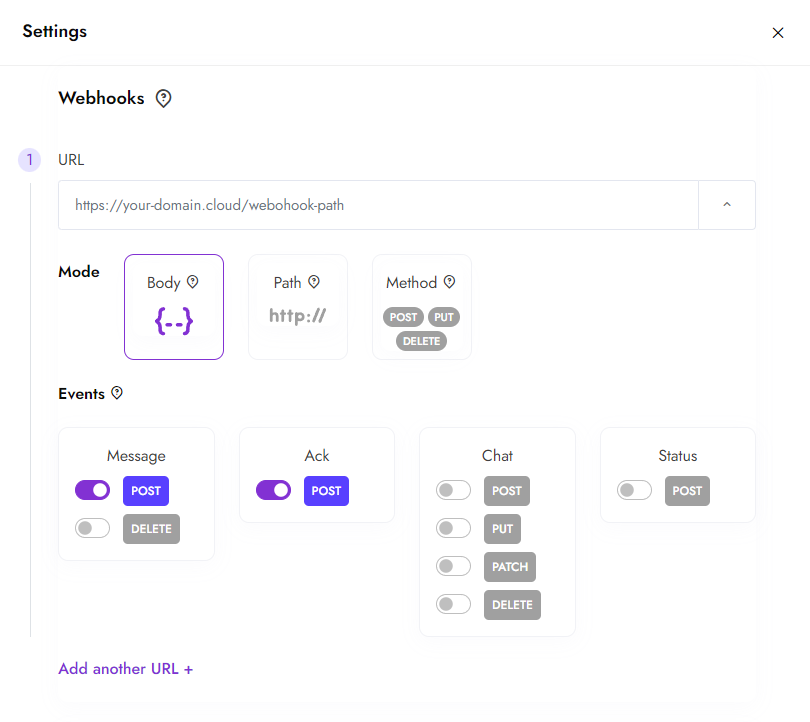
ARTICLEBOTPHP.CONTENT.TEXT.9--1


Whapi.Cloud oferă posibilitatea de a seta un webhook pentru botul tău. Și este posibil să setezi mai multe webhooks odată, pentru diferite evenimente și cu diferite condiții. Acest lucru face munca programatorilor foarte ușoară.
Tehnic, la primirea unui mesaj, sistemul va efectua o cerere POST cu corpul JSON, către link-ul configurat al scriptului dvs. Corpul JSON va include toate informațiile despre mesajul primit, cum ar fi textul, numărul expeditorului, ora trimiterii etc., ceea ce vă va permite să citiți aceste informații instantaneu.
Să trecem la configurarea acestui link!
Să trecem la configurarea acestui link!
Local sau pe server
În timpul dezvoltării unui bot WhatsApp, poate veți dori să-l testați local înainte de a-l desfășura pe un server. Cea mai simplă metodă de a face acest lucru este utilizarea unor instrumente precum Ngrok, care creează un tunel securizat către localhostul dvs., permițându-vă să oferiți acces la serverul local din Internet.
Haideți să folosim acum un link Ngrok pentru testarea chat-botului. Descărcați Ngrok de pe site-ul oficial și dezarhivați-l. Deschideți terminalul și navigați la folderul unde este stocat Ngrok.
Lansați ./ngrok http NUMĂR_PORT, înlocuind NUMĂR_PORT cu portul pe care serverul dvs. Express rulează local.
Acum ar trebui să aveți un URL public, pe care îl puteți folosi ca URL pentru webhook.
Copiem acest link în fișierul config.js:
botUrl: "https://84c7-151-33-282-113.ngrok-free.app/hook"
Lansați ./ngrok http NUMĂR_PORT, înlocuind NUMĂR_PORT cu portul pe care serverul dvs. Express rulează local.
Acum ar trebui să aveți un URL public, pe care îl puteți folosi ca URL pentru webhook.
Copiem acest link în fișierul config.js:
botUrl: "https://84c7-151-33-282-113.ngrok-free.app/hook"
Rutarea și manipularea cererilor
Pentru rutare și gestionarea cererilor, vom continua să folosim Express. URL-ul webhook-ului pe care l-am furnizat în Whapi.Cloud va indica către o rută specifică în aplicația noastră.
const express = require('express');
const app = express();
app.use(express.json());
app.post('/webhook', (req, res) => {
// Handle incoming messages
});
app.listen(3000, () => {
console.log('Server started');
});
În cele din urmă, să adăugăm puțină logică de bază pentru a răspunde pe baza mesajelor text primite. Pentru simplitate, vom folosi o structură if-else de bază, deși poți extinde acest lucru ulterior în ceva mai sofisticat.
app.post('/webhook', async (req, res) => {
const message = req.body.message.text;
if (message === 'hello') {
await sendMessage('Hi there!');
} else if (message === 'help') {
await sendMessage('How can I assist you today?');
}
res.sendStatus(200);
});
Funcția sendMessage va fi un loc de rezervă pentru moment, pe care îl vom înlocui în Capitolul 6 cu cod real pentru a trimite mesaje.
Trimite mesaj WhatsApp folosind Node JS
În acest capitol, vom parcurge detaliile despre trimiterea mesajelor de text și a mesajelor media. Trimiterea tipului potrivit de conținut la momentul potrivit poate face ca botul tău să fie mult mai atrăgător. Vom analiza fragmente de cod care îți vor permite botului tău să trimită mesaje de text, fișiere media și chiar documente.
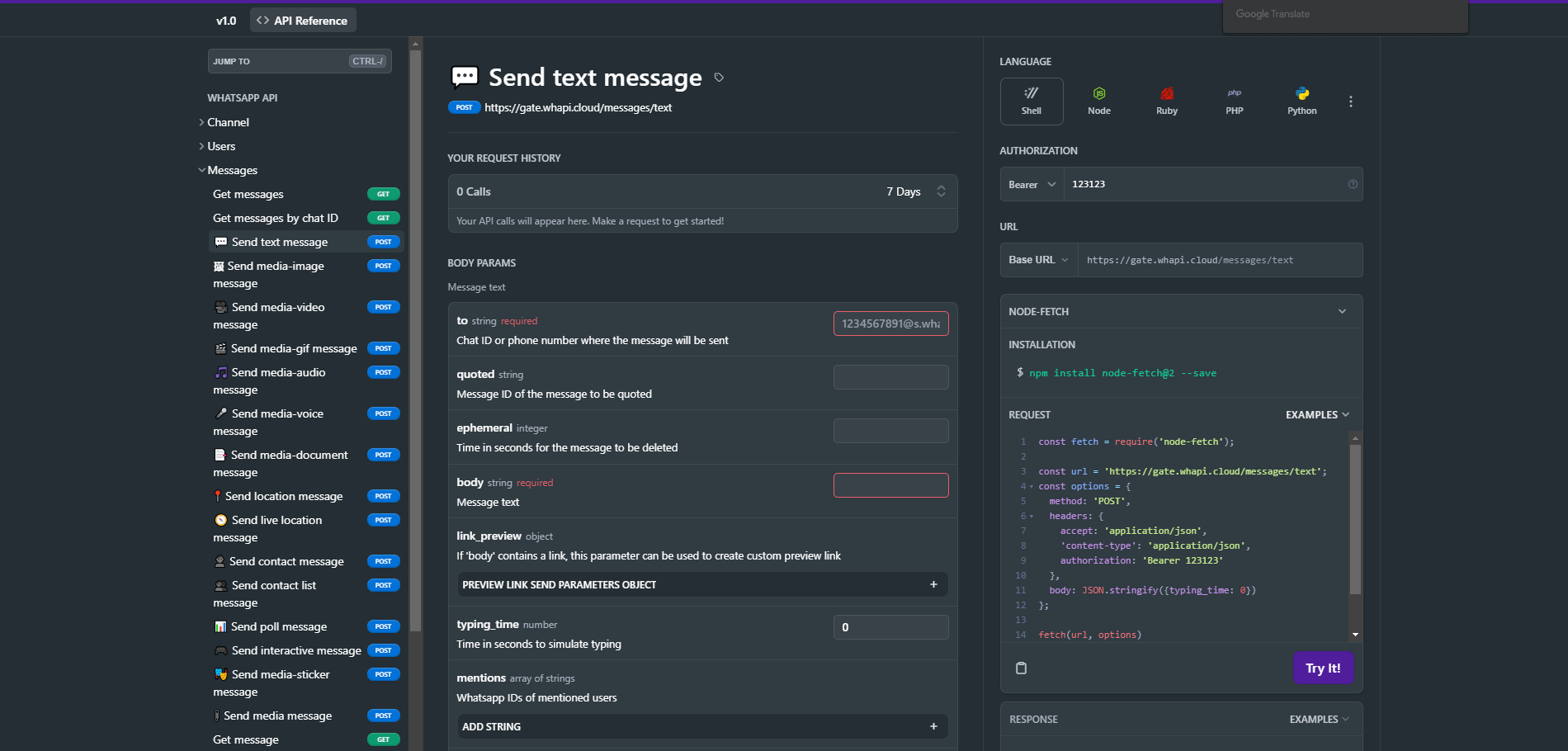
Trimiterea mesajelor text
Trimiterea mesajelor de text este cea mai de bază, dar esențială caracteristică. Mai jos este un fragment de cod care demonstrează cum să trimiteți un mesaj de text folosind API-ul Whapi.Cloud.
const request = require('request');
const options = {
method: 'POST',
url: 'https://gate.whapi.cloud/messages/text?token=YOUR_API_TOKEN',
headers: {accept: 'application/json', 'content-type': 'application/json'},
body: {typing_time: 10, to: '[email protected]', body: 'Hello, world!'},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
Trimiterea de multimedia, documente
WhatsApp permite trimiterea diferitelor tipuri de media - imagini, audio, videoclipuri. Puteți trimite un fișier prin URL sau încărcându-l în depozitul nostru. De asemenea, puteți trimite fișiere de documente, cum ar fi PDF-uri sau fișiere de text. Mai jos este un exemplu utilizând un fișier codat în base64.
const request = require('request');
const options = {
method: 'POST',
url: 'https://gate.whapi.cloud/messages/document?token=YOUR_API_TOKEN',
headers: {accept: 'application/json', 'content-type': 'application/json'},
body: {
to: '[email protected]',
media: 'data:application/octet-stream;name=site.webmanifest;base64,ewogICAgIm5hbWUiOiAiIiwKICAgICJzaG9ydF9uYW1lIjogIiIsCiAgICAiaWNvbnMiOiBbCiAgICAgICAgewogICAgICAgICAgICAic3JjIjogIi9hbmRyb2lkLWNocm9tZS0xOTJ4MTkyLnBuZyIsCiAgICAgICAgICAgICJzaXplcyI6ICIxOTJ4MTkyIiwKICAgICAgICAgICAgInR5cGUiOiAiaW1hZ2UvcG5nIgogICAgICAgIH0KICAgIF0sCiAgICAidGhlbWVfY29sb3IiOiAiI2ZmZmZmZiIsCiAgICAiYmFja2dyb3VuZF9jb2xvciI6ICIjZmZmZmZmIiwKICAgICJkaXNwbGF5IjogInN0YW5kYWxvbmUiCn0K'
},
json: true
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
La sfârșitul articolului, vom publica codul sursă al botului, pe care îl puteți copia pentru propriul dvs. lucru.


Lucrând cu grupuri WhatsApp folosind Node.JS
În acest capitol, vom explora cum să interacționăm cu grupurile de pe WhatsApp folosind API-ul Whapi.Cloud. În mod specific, vom analiza cum să obținem lista tuturor grupurilor, să numărăm numărul de participanți în fiecare grup și să gestionăm mesajele provenite de la grupuri.
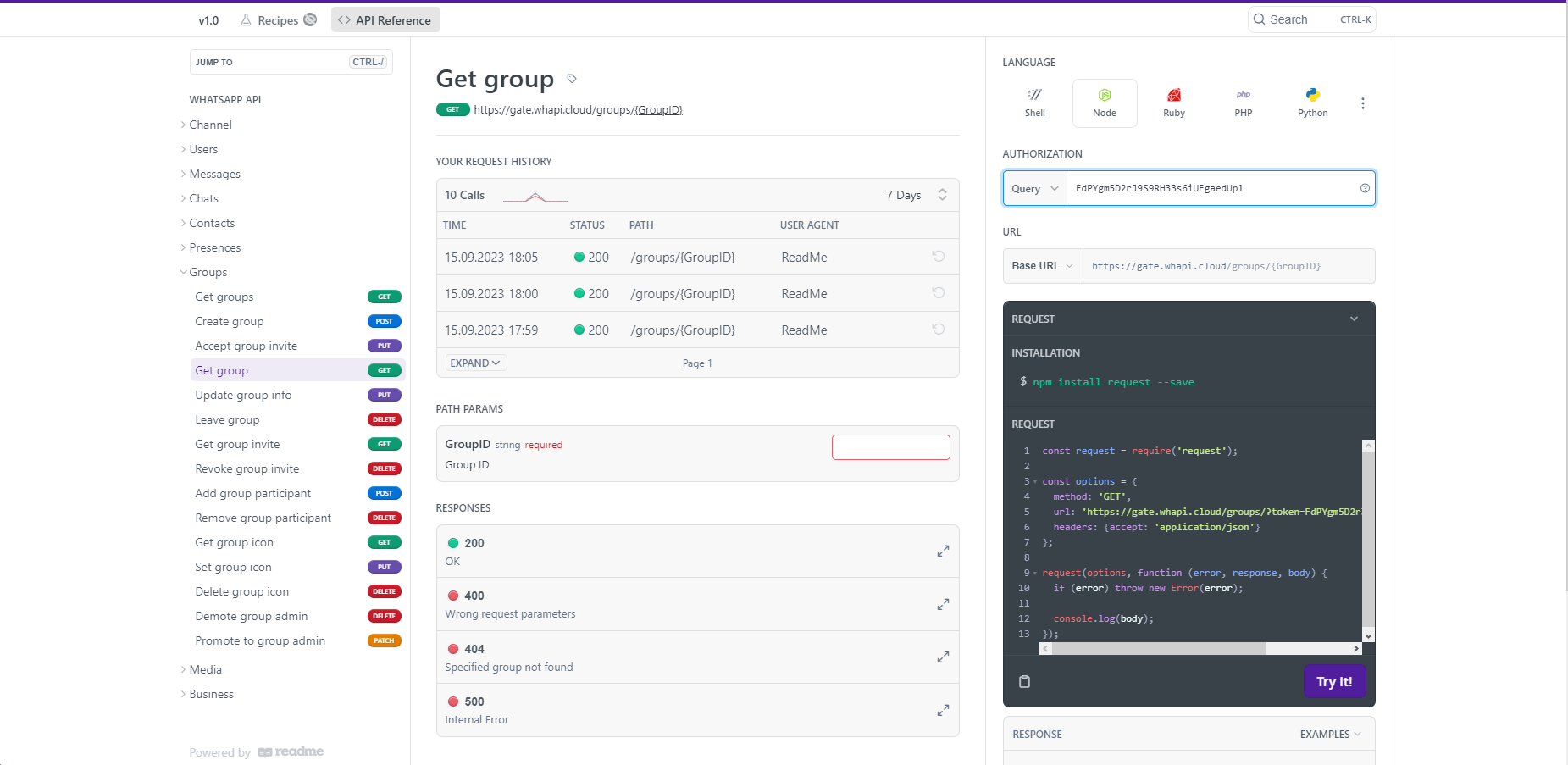
Obținerea listei de grupuri
În primul rând, pentru a obține lista tuturor grupurilor din care faceți parte, puteți folosi următorul fragment de cod:
const request = require('request');
const options = {
method: 'GET',
url: 'https://gate.whapi.cloud/groups?token=YOUR_API_TOKEN',
headers: {accept: 'application/json'}
};
request(options, function (error, response, body) {
if (error) throw new Error(error);
console.log(body);
});
Răspunsul va include un array de detalii ale grupului, cum ar fi numele, poza de chat, ultimul mesaj, numele proprietarului, descrierea, participanții și altele.
Numărarea participanților din grupul WhatsApp
Acum că avem detaliile grupului, putem trece mai departe și să numărăm numărul de participanți din fiecare grup. Următorul fragment de cod demonstrează acest lucru. În acest fragment de cod, parcurgem fiecare grup și înregistrăm numele grupului și numărul de participanți pe care îl conține. Câmpul participanților este un array de obiecte, iar noi putem obține lungimea acestuia pentru a număra numărul de participanți.
request(options, function (error, response, body) {
if (error) throw new Error(error);
const groups = JSON.parse(body);
groups.forEach(group => {
console.log(`Group Name: ${group.name}`);
console.log(`Number of Participants: ${group.participants.length}`);
});
});
Gestionarea mesajelor de grup
Pentru a gestiona mesajele provenite de la grupuri, puteți modifica astfel manipulatorul dvs. de webhook:
app.post('/webhook', (req, res) => {
const message = req.body;
if (message.from.endsWith('@g.us')) {
// This is a group message
handleGroupMessage(message);
} else if (message.type === 'text') {
// Handle Text Messages
sendTextMessage(message.from, 'You said: ' + message.body);
}
res.status(200).end();
});
function handleGroupMessage(message) {
console.log(`Received a group message from ${message.from}: ${message.body}`);
// Further logic for group messages can be implemented here.
}
În webhook-ul actualizat, verificăm dacă câmpul message.from se termină cu @g.us, care este un identificator tipic pentru mesajele de grup în WhatsApp. Dacă se termină, apelăm funcția handleGroupMessage pentru a gestiona mesajul.
Și gata! Acum aveți o înțelegere de bază despre cum să lucrați cu grupuri în WhatsApp folosind Whapi.Cloud. De aici, puteți extinde funcționalitatea în funcție de nevoile dvs.
Depanarea problemelor
În procesul de testare și exploatare a chat-botului pentru WhatsApp, pot apărea diverse probleme. Iată câteva situații tipice și recomandări pentru soluționarea lor:
Botul nu răspunde la mesajele primite
- Asigurați-vă că trimiteți mesaje la numărul pe care rulează botul, de pe un alt telefon. Botul nu va putea reacționa la mesajele trimise de pe același număr.
- Dacă botul nu reacționează la mesaje de pe alte numere, verificați funcționarea webhook-urilor. Utilizați servicii pentru simularea webhook-urilor, de exemplu, Webhook.site, pentru a vă asigura că cererile de callback vin pe calea corectă. După aceea, verificați dacă calea corespunde celei configurate de dvs. De asemenea, asigurați-vă că serverul dvs. răspunde cu 200Ok.
Dacă întâmpinați dificultăți, nu ezitați să contactați suportul tehnic pentru ajutor. Puteți scrie în widgetul de chat de pe site-ul nostru sau pe email la [email protected]. Vom ajuta și vom clarifica ce nu funcționează corect cu webhook-ul dvs.
Botul trimite mesaje fără oprire
Reveniți la versiunea inițială a codului. În scriptul nostru este implementată o verificare care determină dacă mesajul este primit sau trimis, pentru a preveni intrarea într-un ciclu infinit de trimitere a mesajelor.
Trimiterea infinită poate avea loc dacă în cod lipsește verificarea mesajului trimis, ceea ce face ca botul să se autoapeleze, sau dacă există o trimitere ciclică a mesajelor în cod.
Botul funcționează în unele chat-uri, dar în altele nu
Verificați-vă planul tarifar pe Whapi.Cloud. Dacă utilizați modul de încercare sau tariful "Sandbox", interacțiunea este limitată la un anumit număr de chat-uri pe lună (în prezent până la 5 chat-uri). În acest caz, botul nu va putea procesa mesaje în al șaselea chat și următoarele.
Este important să rețineți că multe probleme pot fi prevenite prin verificarea atentă a configurației și logicii botului dvs. de chat înainte de lansare. Actualizarea regulată a codului dvs. și atenția la detaliile setărilor vor ajuta la evitarea majorității erorilor tipice. Iar echipa noastră de suport este întotdeauna disponibilă și gata să vă ajute!
Implementare și utilizarea serverelor
Pentru ca botul dvs. de chat pentru WhatsApp să fie disponibil 24/7, trebuie să fie găzduit pe o platformă de hosting de încredere. Puteți utiliza și propriul server, dar în acest capitol vom examina cele trei platforme cele mai populare - Firebase, AWS și Heroku - și vom trece prin pașii de bază pentru desfășurarea botului dvs. pe fiecare dintre ele.
Alegerea platformei depinde de preferințele, bugetul și cerințele proiectului dvs. Fiecare dintre platformele examinate oferă capacități și avantaje unice. Firebase și AWS Lambda asigură un backend puternic fără necesitatea de a gestiona un server, în timp ce Heroku oferă simplitatea de desfășurare a aplicațiilor bazate pe Git.
Firebase
Firebase oferă funcționalitatea Cloud Functions, care vă permite să rulați botul fără a fi nevoie să vă îngrijorați de infrastructura serverului. Considerăm că acesta este cea mai optimă opțiune.
- Creați un proiect în Consola Firebase;
- Instalați Firebase CLI, urmând instrucțiunile;
- Inițializați Firebase în directorul proiectului dvs. folosind comanda firebase init;
- Desfășurați botul folosind comanda firebase deploy --only functions.
AWS (Amazon Web Services)
AWS Lambda oferă posibilitatea de a rula cod în răspuns la declanșatori din alte servicii AWS, ceea ce îl face o alegere bună pentru bot.
- Înregistrați-vă sau autentificați-vă în Consola de Management AWS;
- Creați o nouă funcție Lambda prin consola AWS, alegând API Gateway ca declanșator;
- Încărcați codul botului dvs. în funcția Lambda;
- Configurați API Gateway pentru a interacționa cu botul dvs. în lumea externă.
Heroku
Heroku oferă o platformă ușor de utilizat pentru găzduirea aplicațiilor, care poate desfășura automat codul din repoziția dvs. Git.
- Creați un cont pe Heroku;
- Instalați Heroku CLI și autentificați-vă;
- Creați o nouă aplicație pe Heroku folosind consola sau comanda heroku create;
- Asociați repoziția dvs. Git cu Heroku și efectuați desfășurarea folosind comenzi git push heroku master;
- Configurați URL-ul webhook furnizat de Heroku.
Codul sursă al unui bot WhatsApp simplu gata de utilizat în Node.JS
Iată un exemplu de cod complet pentru a crea un bot simplu de WhatsApp folosind Node.js și Express. Acest cod include inițializarea serverului, gestionarea mesajelor primite prin webhook și trimiterea de mesaje text și media. Mai întâi, să creăm config.js pentru a stoca setările de configurare.
module.exports = {
// API endpoint URL
apiUrl: "https://gate.whapi.cloud",
// API token from your channel
token: "YOUR CHANNEL TOKEN",
// The ID of the group to which we will send the message. Use to find out the ID: https://whapi.readme.io/reference/getgroups
group: '[email protected]',
// The ID of the product we will send for the example. Create a product in your WhatsApp and find out the product ID: https://whapi.readme.io/reference/getproducts
product: '6559353560856703',
// Bot`s URL (for static file). Webhook Link to your server. At ( {server link}/hook ), when POST is requested, processing occurs
botUrl: "https://yoursite.com/hook",
// Bot's Port (for hook handler). Don't use 443 port.
port: "80"
}
Vă reamintim că întregul cod sursă al acestui proiect poate fi descărcat de pe GitHub: https://github.com/Whapi-Cloud/nodejs-whatsapp-chatbot
const express = require('express');
const bodyParser = require('body-parser');
const fs = require('fs');
const fetch = require('node-fetch');
const FormData = require('form-data');
const config = require('./config.js');
process.on('unhandledRejection', err => {
console.log(err)
});
const COMMANDS = { // bot commands
TEXT: 'Simple text message',
IMAGE: 'Send image',
DOCUMENT: 'Send document',
VIDEO: 'Send video',
CONTACT: 'Send contact',
PRODUCT: 'Send product',
GROUP_CREATE: 'Create group',
GROUP_TEXT: 'Simple text message for the group',
GROUPS_IDS: 'Get the id\'s of your three groups'
}
const FILES = { // file path
IMAGE: './files/file_example_JPG_100kB.jpg',
DOCUMENT: './files/file-example_PDF_500_kB.pdf',
VIDEO: './files/file_example_MP4_480_1_5MG.mp4',
VCARD: './files/sample-vcard.txt'
}
async function sendWhapiRequest(endpoint, params= {}, method = 'POST') { // send request to endpoint with params, with POST by default
let options = {
method: method,
headers: {
Authorization: `Bearer ${config.token}`
},
};
if (!params.media) options.headers['Content-Type'] = 'application/json'; // if in params media is null - set json in headers
let url = `${config.apiUrl}/${endpoint}`;
if(params && Object.keys(params).length > 0) {
if(method === 'GET')
url += '?' + new URLSearchParams(params); // if GET method set in params, then params move to query
else
options.body = params?.media ? toFormData(params) : JSON.stringify(params); // if in params media - transform to formData, else - json
}
const response = await fetch(url, options); // send request
let json = await response.json();
console.log('Whapi response:', JSON.stringify(json, null, 2));
return json;
}
/**
* Convert object to FormData
* @param obj
* @returns {FormData}
*/
function toFormData(obj) {
const form = new FormData();
for (let key in obj) {
form.append(key, obj[key]);
}
return form;
}
async function setHook() { // request for set hook and recieve messages
if (config.botUrl) {
/** type {import('./whapi').Settings} */
const settings = {
webhooks: [
{
url: config.botUrl,
events: [
// default event for getting messages
{type: "messages", method: "post"}
],
mode: "method"
}
]
}
await sendWhapiRequest('settings', settings, 'PATCH');
}
}
async function handleNewMessages(req, res){ // handle messages
try {
/** type {import('./whapi').Message[]} */
const messages = req?.body?.messages;
for (let message of messages) {
if (message.from_me) continue;
/** type {import('./whapi').Sender} */
const sender = {
to: message.chat_id
}
let endpoint = 'messages/text';
const command = Object.keys(COMMANDS)[+message.text?.body?.trim() - 1];
switch (command) { // depending on the command, perform an action
case 'TEXT': {
sender.body = 'Simple text message';
break;
}
case 'IMAGE': {
sender.caption = 'Text under the photo.';
sender.media = fs.createReadStream(FILES.IMAGE); // read file
endpoint = 'messages/image';
break;
}
case 'DOCUMENT': {
sender.caption = 'Text under the document.';
sender.media = fs.createReadStream(FILES.DOCUMENT);
endpoint = 'messages/document';
break;
}
case 'VIDEO': {
sender.caption = 'Text under the video.';
sender.media = fs.createReadStream(FILES.VIDEO);
endpoint = 'messages/video';
break;
}
case 'CONTACT': {
sender.name = 'Whapi Test';
sender.vcard = fs.readFileSync(FILES.VCARD).toString();
endpoint = 'messages/contact';
break;
}
case 'PRODUCT': {
/* you can get real product id using endpoint https://whapi.readme.io/reference/getproducts */
endpoint = `business/products/${config.product}`;
break;
}
case 'GROUP_CREATE': {
/* Warning : you can create group only with contacts from phone contact list */
const res = await sendWhapiRequest(`groups`, {subject: 'Whapi.Cloud Test', participants: [message.chat_id.split('@')[0]]});
sender.body = res.group_id ? `Group created. Group id: ${res.group_id}` : 'Error';
break;
}
case 'GROUP_TEXT': {
/*To get group id, use /groups endpoint */
sender.to = config.group;
sender.body = 'Simple text message for the group';
break;
}
case 'GROUPS_IDS': { // get groups
const {groups} = await sendWhapiRequest('groups', {count: 3}, 'GET');
sender.body = groups && groups.reduce((prevVal, currVal, i) => {
return i === 0 ? `${currVal.id} - ${currVal.name}` : prevVal + ',\n ' + `${currVal.id} - ${currVal.name}`;
}, '') || 'No groups';
break;
}
default: { // if command not found - set text message with commands
sender.body = 'Hi. Send me a number from the list. Don\'t forget to change the actual data in the code! \n\n' +
Object.values(COMMANDS).map((text, i) => `${i + 1}. ${text}`).join('\n');
}
}
await sendWhapiRequest(endpoint, sender); // send request
}
res.send('Ok');
} catch (e) {
res.send(e.message);
}
}
// Create a new instance of express
const app = express();
app.use(bodyParser.json());
app.get('/', function (req, res) {
res.send('Bot is running');
});
app.post('/hook/messages', handleNewMessages); // route for get messages
setHook().then(() => {
const port = config.port || (config.botUrl.indexOf('https:') === 0 ? 443 : 80) // if port not set - set port 443 (if https) or 80 (if http)
app.listen(port, function () {
console.log(`Listening on port ${port}...`);
});
});
În acest eșantion de cod:
- Inițializăm serverul cu Express și instalăm un webhook pentru a gestiona mesajele primite.
- Când se primește un mesaj text, botul răspunde repetând textul primit.
- Pentru a trimite mesaje, folosim funcțiile sendTextMessage și sendImageMessage.
Vă rugăm să înlocuiți YOUR_API_TOKEN cu token-ul dvs. API real de la Whapi.Cloud. Acest cod este un exemplu de bază și poate fi extins cu alte funcții și manipulatori pentru a crea boți mai complecși și interactivi.


Extinderea funcționalității
După lansarea și testarea cu succes a chatbot-ului dvs. pentru WhatsApp, există multe modalități de a extinde și mai mult funcționalitățile acestuia, pentru a face botul și mai util și interactiv pentru utilizatori. Iată câteva cazuri de utilizare frecvente:
- Trimiterea fișierelor prin link.
Este foarte simplu să trimiți un fișier media printr-un link. Condiția principală este ca fișierul în sine să fie accesibil direct printr-un link (din acest motiv, serviciile Cloud precum Google Drive sau Dropbox nu sunt potrivite, deoarece nu oferă acces direct la fișier). Utilizați parametrul media în oricare dintre metodele care permit trimiterea de fișiere media. Citiți mai multe informații în articolul nostru: Endpoint pentru trimiterea fișierelor media.
- Distribuirea lead-urilor pe grupuri.
Veți avea nevoie de funcția de creare a grupurilor, precum și de adăugarea unui membru în grup. Adăugarea unui membru într-un grup nu este dificilă, însă există unele nuanțe. Am descris mai detaliat în articolul: "Adăugarea unui nou membru în grup"
- Integrarea cu CRM.
Tehnic, integrarea cu un CRM nu diferă prea mult de chatbot, cu diferența că se adaugă o resursă suplimentară cu propriul API, care trebuie utilizat. Adăugați funcții care permit utilizatorilor să rezerve servicii, să comande produse sau să obțină informații actualizate din surse externe în timp real.
- Sondajele, ca analog al butoanelor la boturi.
Butoanele interactive în WhatsApp sunt un instrument foarte convenabil pentru lucrul cu clienții. Cu toate acestea, majoritatea utilizatorilor WhatsApp nu au acces la această funcție. Suntem în favoarea simplificării comunicării cu utilizatorii, astfel încât vă oferim o alternativă convenabilă - utilizarea sondajelor ca butoane. Articolul detaliat cu codul sursă pe NodeJS și cum să-l utilizați.
- Creșterea implicării clienților.
Utilizați povestirile, schimbați stările numărului dvs., puneți like-uri și alte emoji-uri pe mesajele clienților dvs., trimiteți mesaje vocale - creșteți implicarea în lucrul cu clienții.
- Verificarea numărului pentru existența WhatsApp.
Verificați dacă numărul de telefon indicat există în WhatsApp sau nu. Determinați care numere de telefon sunt active și care nu pot primi mesaje WhatsApp. Integrați în aplicația dvs. înainte de a efectua o campanie de mesaje! Codul sursă pe GitHub și instrucțiunile aici.
Oferim suport complex clienților noștri! Dacă aveți întrebări legate de funcționarea botului, configurarea platformei sau dacă întâmpinați dificultăți tehnice, puteți conta întotdeauna pe ajutorul nostru.
Sperăm că acest ghid vă va ajuta să lansați cu succes chatbot-ul pentru WhatsApp. Succes în inițiativele dvs.!